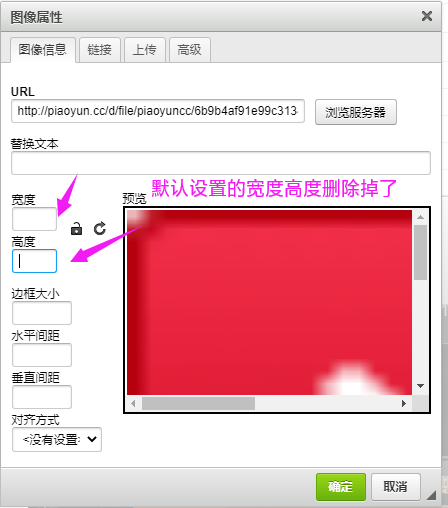
不知道大家有没有用过帝国帝国CMS(EmpireCMS)7.5后台编缉器PiaoYun.CC小编发现这个编辑器会根据图片尺寸大小默认预设图片的width和height! 在PC端看着倒是正常,但用移动设备访问网页的时候,会因为img里的width和height占位或显示不全,造成排版异常的问题。 废话不多说,下面跟大家分享下修改这个问题的解决办法!先来看看帝国CMS7.5编缉器默认设置宽高的效果图:  后台:
后台:/e/admin/ecmseditor/infoeditor/plugins/image/dialogs/image.js 前台:/e/data/ecmseditor/infoeditor/plugins/image/dialogs/image.js 打开上面路径的文件,搜索下面的代码
方法一:
搜索:d.setValue(g);f&&f.setValue(c)
d.setValue(null);f&&f.setValue(null)

方法二:
this.imageElement.getAttribute("style") || this.imageElement.removeAttribute("style");
this.imageElement.setAttribute("style")&&this.imageElement.removeAttribute("style");
方法三如下:
因为我完全不需要这部分冗余的代码,所以必须让插件不再自动添加宽高属性。经常手动删除这些代码还是比较烦人的,好在插件本身有提供内容过滤功能,通过设置disallowedContent属性的相应规则,可以在CKEditor中强制禁用相应的HTML内容,包括元素以及其属性、类(class)、内联样式(style)等等,强烈建议看官方文档,有详细DEMO演示。 此外disallowedContent属性不仅可以在全局进行设置,也可以在调用CKEditor的时候单独设置(也就是创建CKEditor实例/对象的时候)。 这里结合我的情况说明下如何设置。首先是全局设置,在ckeditor中的config.js文件中,找到editorConfig并设置disallowedContent属性: CKEDITOR.editorConfig = function( config ) {
config.disallowedContent = 'img{width,height};img[width,height]';
};
CKEDITOR.replace(
"ckeditorId"
,{disallowedContent:'img{width,height};img[width,height]';
});
The Disallowed Content feature was introduced in CKEditor 4.4 as a part of the Advanced Content Filter system which was introduced in CKEditor 4.1. 按照上面文档说明,这部分功能其实是属于CKEditor提供的高级内容过滤,disallowedContent就是黑名单模式,可以禁用和去除你不想出现在CKEditor编辑器中的HTML标签/属性/内联样式等代码。就像我遇到的情况,就是要禁用img标签的width和height内联样式,防止与自定义的class产生冲突,也让代码看上去更加简洁干净! 当然也有对应的 白名单模式:allowedContent属性。 高级内容过滤器的功能貌似在4.1版本的时候就有了,但是没有黑白名单的功能,我英文不好也看不太懂,反正用4.4的就对了。 最后贴下灵感来源,主要还是从stackoverflow中得到了思路:CKEditor remove inline img style方法四:
直接在piaoyun.cc.php中添加CSS样式控制即可 例: <div id=“textcenter”>
内容内容
<img alt="piaoyun.cc.jpg" src="http://piaoyun.cc/d/file/piaoyun.cc/piaoyuncc2022012222.jpg" style="height: 496px; width: 800px;">
</div>
piaoyun.cc.php中头部添加 <style>
#textcenter img{
width:95%!important;
height:95%!important;
}
</style>